[FIX] Unity3D - 4.5 Hierarchy Sorting By Name
Ever since the release of Unity3D 4.5 they changed the sorting of the GameObjects in the Hierarchy window to be based on the based on transform order instead of object's name. Although I do see some some causes where sorting it by transform order might be useful, but generally I would prefer to find my GameObjects based on the name. In Unity3D 4.5, there's no option anymore to sort it by name by default. You can use the search at the top of the hierarchy window, but it's a pain in the ass in my opinion.
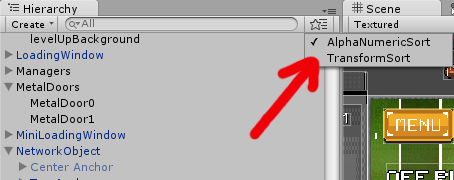
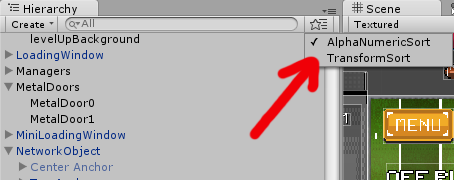
There's actually a way to re-enable the alphanumerical sorting again. Simply download this little script (Unity3D-AlphaNumericSort) and place it in the Assets>Editor folder and you're done! An option will appear in the hierarchy window where you can switch between sorting it by transform order or by name.
Source: http://forum.unity3d.com/threads/unity-4-5-new-hierarchy-window-sorting.248298/
[FIX] Unity3D Black Screen on iOS Devices
We were trying to run a build of Puzzle Football on iPad yesterday to see how the game would look from an iPhone5 aspect ratio (16:9) to an iPad aspect ratio (4:3). But when we tried to run it the screen goes black. The game launches and the buttons were working so the game wasn't stuck. The weird thing was that it runs fine on the iPad2, but it shows a black screen on the iPad Mini.
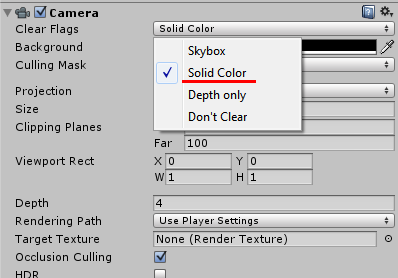
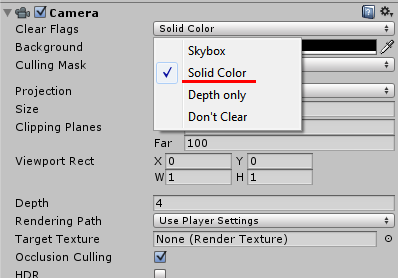
I found a fix on the Unity forum which mentions changing the Clear Flags property on the Camera object by setting it to "Solid Color" (it was on "Don't Clear" before). Not sure why it needs to be on Solid Color, but it's working now! No more black screen on the iPad Mini!
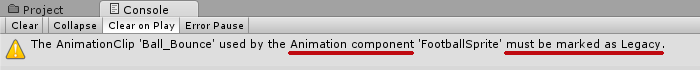
[FIX] Unity3D - Animation Must be marked as Legacy Warning

I ran into this warning the other day when I tried adding an animation clip to an object "Animation Component must be marked as legacy", and there was no obvious way to find and fix the legacy problem... After searching a little bit on the internet, I found this solution to fix the warning:
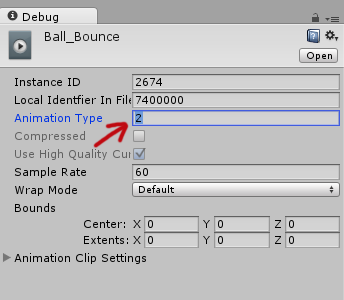
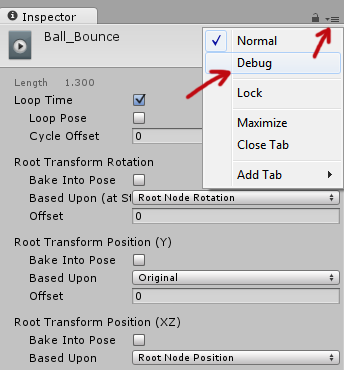
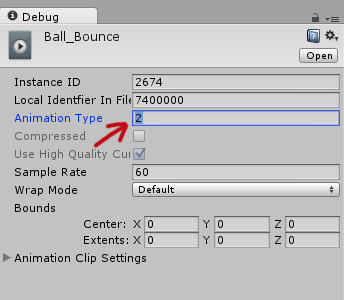
Select the animation clip in your Project > Go to the Inspector tab and clip on the "hamburger" button > Then select "Debug".
The inspector options will change into debugging mode and there set the "Animation Type" from 2 to 1. Set the inspector mode back to "Normal" through the hamburger button and it's fixed! No more legacy warnings!


Finding old AMD ATI Graphics Drivers
My laptop motherboard/graphics card was broken a few months back, so I had to ship it to the ASUS repair center to have it fixed. When I got my laptop back, the graphics card drivers for my ATI Radeon Mobility HD 5730 were reverted back to the factory's drivers. It tried updating it to the latest drivers through the AMD ATI website, but every time I rebooted my computer after the installation, my screen wouldn't turn on anymore after the initial boot-up. The display works on an external monitor, but the laptop screen remains black no matter what I tried.
I wanted to install the older AMD Catalyst drivers, but I couldn't find them anywhere on the AMD website! Guru3D has a huge list of old drivers, but all the download links redirected me to dead or broken links. After looking through numerous websites, I finally found one with working download links on MorderHQ. Now everything is working again with the older graphics drivers.
Create Bitmap Fonts for Unity3D
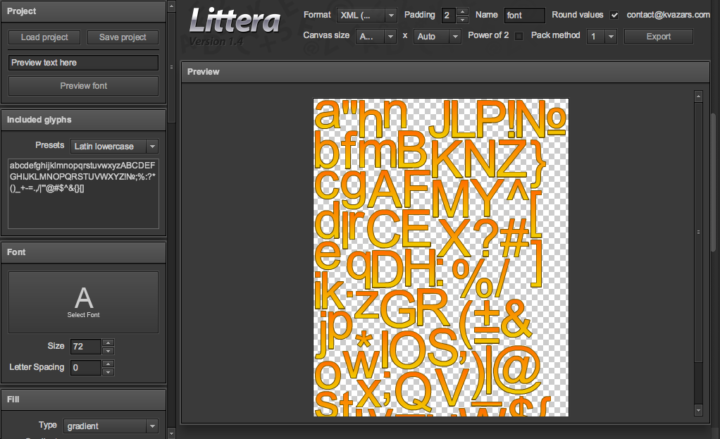
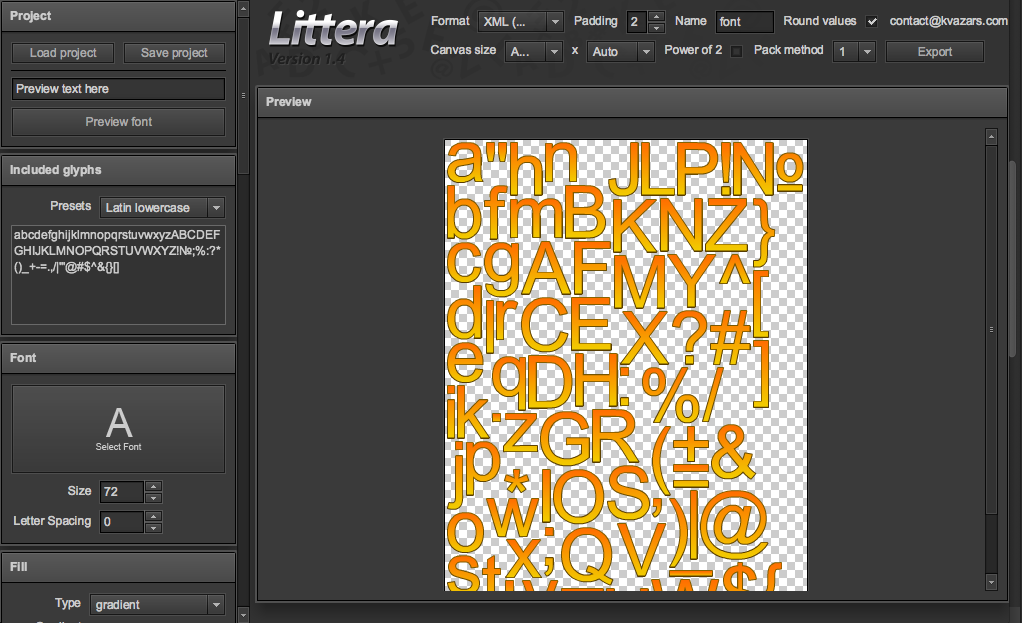
I used to use BMFont to generate bitmap fonts for Unity3D when my Windows laptop was still working. It's still out at the repair center waiting to be fixed, so I've been working on a Macbook ever since. Unfortunately, BMFont is only available for Windows, but I found a great alternative called Littera. It's a web application to generate bitmap fonts and it has numerous awesome extra features such as adding gradient, stroke, shadow, bevel, etc. Generating a bitmap font is very straightforward. You just upload a font set the desired size, resolution and format, and export it!
[FIX] Scaling Smart Objects With Nearest Neighbor in Photoshop
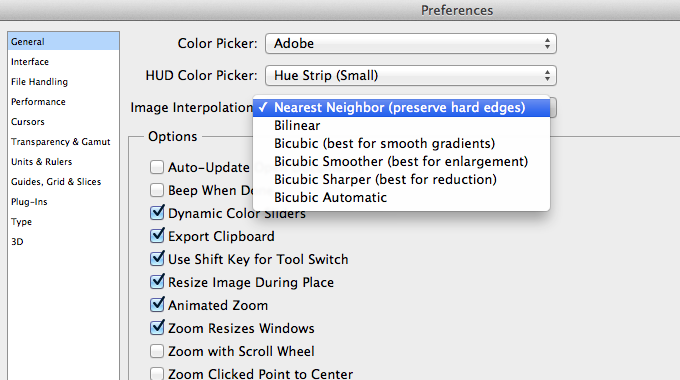
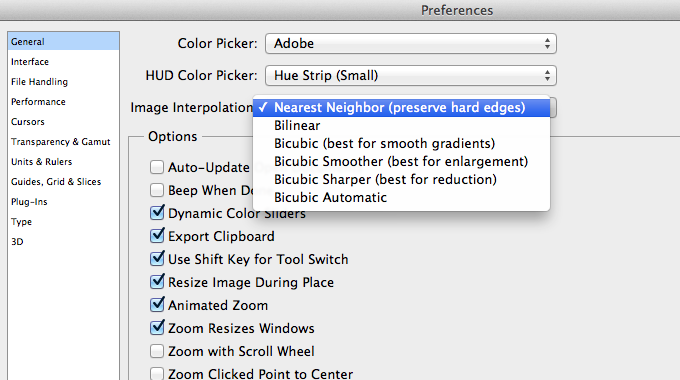
I've been creating a lot of pixel art lately and started to use Smart Objects in Photoshop to increase my productivity and layer organization. Scaling pixel art in regular layers is pretty straightforward with the "Free Transform" (Ctrl+T / Command+T) by setting the Interpolation to "Nearest Neighbor". When using Smart Objects, the Free Transform doesn't show the Interpolation setting for some reason. If you try to scale your pixel art Smart Object, it will use a Bilinear interpolation making your art all blurry and fuzzy.
Apparently, Photoshop has a single setting to determine the scaling interpolation globally across the application. You can change this setting by going to Preferences > General > Image Interpolation. Changing this from "Bilinear" (default) to "Nearest Neighbor" will allow you to scale Smart Objects without it become blurry.
Must Read UI / UX Related News 2014
Last update: January 28, 2014
In this post, I will put a collection of interesting UI and UX design news, updates, trends, whatever I've found on the internet. I will include the link to the actual article and also a short overview of what's in there. Some stuff might be overlapping, which is actually good showing that multiple sources agree on the same things. The list below will show the most recent article at the top and has no particular order in terms of relevance or ranking. I will keep bumping this post whenever I update it. If you come across any interesting articles feel free to send me a message at [email protected].
7 unbreakable laws of user interface design
- Law of clarity
- Law of preferred action
- Law of context
- Law of defaults
- Law of guided action
- Law of feedback
- Law of easing
Should I Use A Carousel?
So...Should I...? Funny little website explaining why you shouldn't use one for your website. Here's an article on CreativeBlog with an in-depth interview with the creator Jared Smith.
12 Outdated Web Features That Need to Disappear in 2014
- Irrelevant Elements
- Flash Intros
- Photo Carousel
- Large Hero Images
- Stock Photos
- Animated GIF Flags
- Autoplay Videos
- Automated Popups
- 'Hello World' Blog Post
- Sidebars
- Reloading Pages
- M.dot Sites
14 Design Trends for 2014
- Theming Apps
- Color as Affordance
- Layers and Depth Within Apps
- Parallax
- Blur. Lots of Blur.
- Experimenting with Transitions
- Importance in the Details
- Content Impermanence
- Single-Use Pages
- Browser's Integration with OSes
- Physical Products Coinciding With Apps
- The Full Experience
Goodbye to 8 Design Elements Whose Time has Come
- The Drop-Down Menu
- Carousel
- Internet Explorer 9
- Skeuomorphism
- Flash
- Web Pages
- Shared Hosting
- “m.” Sites
Annoying Razer Synapse Updates
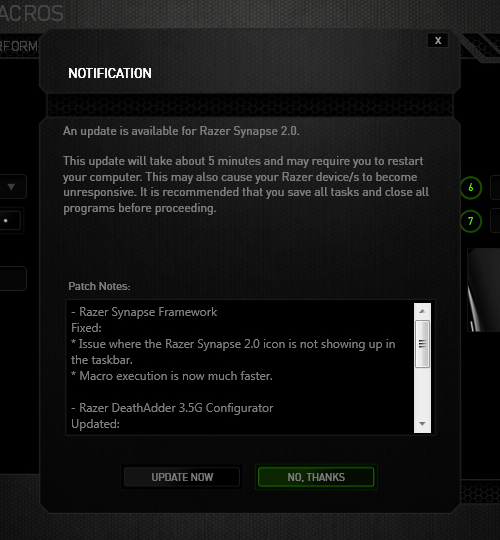
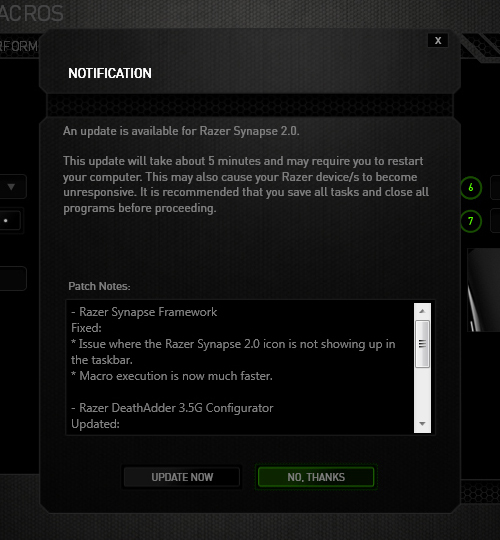
Ever since I installed Razer Synapse (Cloud-Based Mouse Driver) for my DeathAdder mouse I get very annoyed by the software updates. First of all, 99% of the time the update will require you to reboot your system which no ones likes. Especially when you just booted up your computer. Second, the windows where you confirm the update installation is pretty stupid as well.
The image below is the default state in which the notification was presented. The "Update Now"(OK) option comes before the "No Thanks"(Cancel) option. Now there's always the debate whether the button arrangement should be "OK-Cancel" or "Cancel-OK". Both button orders are legitimate as the Nielsen Norman Group article points out, but what confused me was the button highlight. While updating the driver would be considered a "dangerous" action. I was immediately drawn to pressing the highlighted button, because in most UI cases they will highlight the option that they want you to press. So combined with the "I-just-want-to-get-this-over-with" mentality, I pressed the highlighted "No Thanks" option thinking it was updating when the window minimized to the system tray. Little did I know the update notification popped up again the next day when I turned on the computer... confused and enraged why Razer Synapse asked me to update again, I then discovered I was pressing the wrong button when I saw the update window for the second time. Am I raging about nothing? Or maybe I should just learn to read next time :(
YouTube's Player Size Button is Back!

Hooray!! The YouTube player size button is back! A couple a days ago YouTube got a major update (Google+ comment integration) and it seems like they moved the player size button back to the video menu bar. In their previous update the player size button was moved and nested inside the cogwheel button. This was a huge pain in the ass since it required an extra step to perform an option that was very frequently used (you can read about the design and interaction analysis in my previous blog post).
Luckily, YouTube decided to put the player size button back on the video menu bar. Did they get too many complaints or did they just realize it was a horrible UI design choice? Anyway, hopefully they will put back the video quality button back is well haha.. To close this post, I would like to include the sound clip from Super Smash Bros below to celebrate the return of the video size button :)
Puzzle Football Indiegogo Campaign!

Puzzle Football! The game that I've been working over the last couple of months as an interface designer and pixel artist just launched its Indiegogo funding campaign! If you love puzzle games (with RPG elements), football or just like mobile games in general you should definitely take a look :) http://www.indiegogo.com/projects/puzzle-football-quest-of-the-gridiron/x/5032688